VOS - model initialiseren
We stoppen de gegevens van de database niet in de app zelf. We willen niet dat als de app van de store wordt gedownload dat de databasegegevens mee gedownloaded worden. De gebruiker van de app moet zich om veiligheidsredenen eerst aanmelden op de server en dan pas worden de databasegegevens, in overeenstemming met zijn/haar rol, gedownloaded.
Vermits we 'agile' werken gaan we in een eerste fase de database gegevens inlezen vanuit lokale json databestanden. In een latere fase gaan we die met behulp van een API ophalen uit de database op de server.
De code voor deze les staat in de map met naam vos-model. We maken voor elke les een nieuwe map in onze workspace zodat je de ontwikkeling van de VOS app stap voor stap kan volgen.
Databasemodel
De beschrijving van het databasemodel vind je op VOS - ERD.
Database gegevens inlezen
Om een lokaal bestand in te lezen kunnen we de Ajax klasse gebruiken. Hoe je dat doet vind je op JSON - data ophalen uit lokale JSON bestanden. Dezelfde klasse die we later zullen gebruiken om de API op de server aan te spreken. Als de bestanden zijn ingelezen slaan we de JSON op in localStorage.
We slaan de hele JSON string op in één localStorage item als string. Om de data gemakkelijk in JavaScript te kunnen manipuleren halen we de JSON string uit de localStorage en zetten die om naar een JavaScript object.
De code met betrekking tot VOS plaatsen we in de 'namespace' met de naam vos in het bestand met de naam js/vos.js.
Model
We beginnen met een datavoorstelling voor het model:
var vos = {
'model' : {
loaded: false,
identity: {},
procedureList: {},
organisationList: {},
position: {},
myLocation: {}
}
}
We voegen een methode om het model te initialiseren met de setModel.
De localStorage.removeItem('model'); methode maakt de local storage leeg als we tijdens het ontwikkelen van de app de JSON bestanden hebben gewijzigd of als het model opnieuw willen inititialiseren. Doen we dat niet dan blijft de vorige versie van het JSON bestand in het geheugen zitten omdat we de local storage slechts instellen als dat nog niet eerder gebeurd is.
We nesten vervolgens de $http call's in de juiste volgorde:
- indentity.json
- procedureList.json
- position.json
- organisationList.json
/**
* Created by jefin on 20/05/2017.
*/
var vos = {
'model' : {
loaded: false,
identity: {},
procedureList: {},
organisationList: {},
position: {},
myLocation: {}
},
'setModel': function () {
/**
* plaats JSON bestanden in vos.model.en vos.model.in local storage
*/
//window.localStorage.clear();
// zolang je aan het debuggen bent
localStorage.removeItem('model');
// ga na of het model al geladen is
var model = JSON.parse(localStorage.getItem("model"));
if (model === null) {
$http('data/identity.json')
.get()
.then(function (data) {
vos.model.identity = JSON.parse(data);
var payload = {};
// procedures depend on Role (in uppercase)
var fileName = 'data/procedure' + vos.model.identity.role.toUpperCase() + '.json';
return $http(fileName).get(payload);
})
.then(function (data) {
vos.model.procedureList = JSON.parse(data);
var payload = {'id': 1};
return $http('data/position.json').get(payload);
})
.then(function (data) {
vos.model.position = JSON.parse(data);
var payload = {};
return $http('data/organisationList.json').get(payload);
})
.then(function (data) {
vos.model.organisationList = JSON.parse(data);
vos.model.loaded = true;
localStorage.setItem('model', JSON.stringify(vos.model));
// controller['home']['index'](); // de controller maken we later
})
.catch(function (data) {
vos.model.loaded = false;
localStorage.setItem('model', JSON.stringify(vos.model));
});
} else {
vos.model = model;
}
}
}
We roepen we aan het einde van vos.js de methode setModel op:
vos.setModel();
In de index.html pagina, helemaal onderaan, voegen we een referentie toe naar:
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<script type="text/javascript" src="js/modern-ajax.js"></script>
<script type="text/javascript" src="js/vos.js"></script>
</body>
</html>
Run de index.html pagina, in mijn Cloud9 workspace is dat vos-model/index.html).
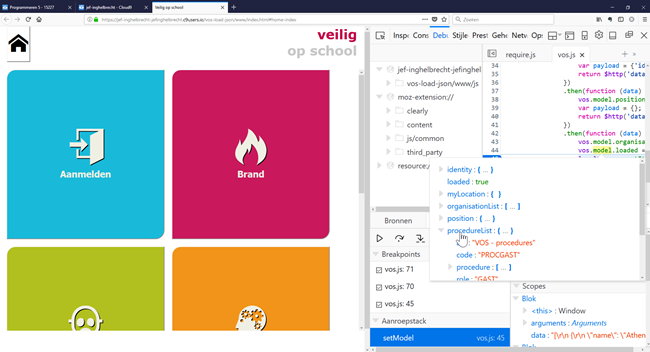
In de Firefox debugger kan je nagaan dat het model correct geïnitialiseerd zijn door een breakpoint te zetten in de laatste callback methode: